
Efter min serie gällande custom events och subflows så fick jag faktisk flera kommentarer i stilen ”F*n vad nice, men vad ska jag ha det till”. I detta inlägg ska vi ta ett praktiskt exempel där vi har nytta av allt vi gjort tidigare. Har du inte läst tidigare så var lugn, det finns länkar.
Det är lätt, jag lovar. Häng med!
OBS! Detta är en artikel som ursprungligen var publicerad på frosenlind.se den 13 mars 2021.
Länkar i inlägget som hänvisar till gamla sidan kommer inte att fungera!
Målbild

Vi vill, genom att trycka på ikonerna, reglera ljusstyrkan med hjälp av ett flöde i Node-Red.
Jag har länge kört ”slider-entity-row” och jag älskar det (inte lika mycket som button card), men inte till mobilen och plattan. Det fungerar bra på desktop när man använder musen men jag upplever att det är svårt att få rätt ljusstyrka med slidern och ens tjocka fingrar. Jag tror egentligen inte heller jag har ett behov att kunna justera ljusstyrkan i 100 olika lägen men vilken sjuk människa kan stå ut med att man råkar släppa på 21%
Jag har tidigare löst detta genom att göra en klassisk stack i en stack, jag började så smått också gå över till grid-card men såg inte direkt någon större mening. Det blev inte bättre, bara lite annorlunda.
Sen av en slump stötte jag på multiple-entity-row och jag blev såld direkt. Riktigt enkelt att sätta upp och kombinera sensorer med triggers och tillsammans med svc2evnt blev det riktigt enkelt att styra Node-Red flöden!

Klassiskt, stack i en stack
Förkunskaper
Vi måste förstå grunden i hur vi använder svc2evnt, du bör förstå subflow och att fånga custom event (lättast är om du bara scrollar längst ner och kopierar subflowet). Lite nyttiga länkar!
Länk till tillägget: https://github.com/benct/lovelace-multiple-entity-row
Genomförande
I mitt exempel så ska vi lösa belysning i killens lekrum i källaren, vi vill kunna göra följande.
- Tända och släcka båda taklamporna samtidigt.
- Starta tre olika fördefinierade ”ljuslägen”
- Starta och stänga av automationerna för ljuset i rummet
- Se temperaturen i rummet
Vi gör detta genom följande steg
- Skapa en light group
- Skapa ”knappen”
- Skapa flödet i Node-Red
Skapa en light group
Jag måste inleda med att påpeka en sak, detta är inte självklart om man är ny till Home Assistant. Light group != group med lights.
I Home Assistant kan du göra en grupp och den gruppen innehåller lampor, sensorer eller vad det nu kan vara. Men du kan också skapa en virtuell ljuskälla som består av flera ingående ljuskällor, detta är en light group.
I koden till höger (om du är på desktop) är alltså en light group, den översta, och därefter en grupp, som i detta fallet innehåller två sensorer. Vi ska använda den översta.
Om vi ska titta på koden så är det ganska tydlig redan:
- light: = skapa en virtuell ljuskälla
- platform: group = gör detta genom att använda oss av en grupp
- name: = namnet på denna virtuella ljuskälla
- entities: = de ljuskällor som ska ingå
Glöm nu inte att starta om Home Assistant.
light:
- platform: group
name: Playroom lights
entities:
- light.lt_tf_4
- light.lt_tf_16
group:
climate:
name: Climate
entities:
- sensor.bedroom_temp
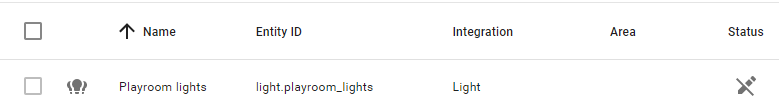
- sensor.porch_tempSkapa knappen
Förutsättningen är ju självklart att du installerat multiple-entity-row (och svc2evnt).

Om du nu klickar in dig i konfigurationen och sen entiteter och söker på din light group så ska du hitta den där men en ny fräsig ikon.
Steg 1
Vi börjar med att notera detta:
NOTE: This is not a standalone lovelace card, but a row element for the entities card.
https://github.com/benct/lovelace-multiple-entity-row#secondary-info
I detta första stycke av koden så deklarerar vi typ och enligt ovan så är det type: entities. I listan av entities anger vi sedan vårt ”huvudentitet” och därefter vilken rad-typ vi ska använda oss av.
Jag vill inte att det ska stå on/off utan att detta tydliggörs genom att ikonen bytar färg. Därför har jag show_state: false men state_color: true. Hade jag velat byta ikon hade jag gjort det här också,
ex. icon: ’mdi:spotlight’.
Slutligen anger vi vad som ska hända när man trycker på ikonen som är knuten till vår light group. I mitt fall vill jag toggla belysningen.
type: entities
entities:
- entity: light.playroom_lights
type: 'custom:multiple-entity-row'
name: Lekrummet
show_state: false
state_color: true
tap_action:
action: toggle
En light group med en toggle
Steg 2
Jag vill att under namnet på belysningen ska det framgå vilken temperatur det är i rummet. Jag lägger därför till det i secondary_info. Ange vilken sensor du ska ha efter entity. I mitt fall vill jag inte att det ska stå någonting annat än temperaturen och därefter
grader-tecken C. Hade du velat att det ska stå 23,2 grader så hade du angett det genom unit: grader.
secondary_info:
entity: sensor.ts_xa_2_1
name: false
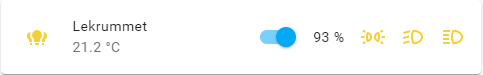
Temperaturen tydligt i kortet
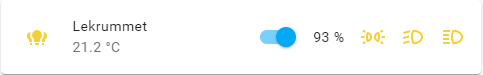
Steg 3
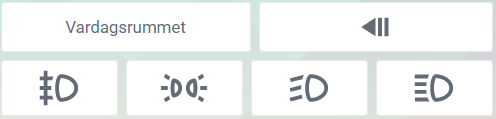
Nu måste man bara veta följande. Följande är högerställt och den översta raden kommer längst till vänster på kortet.
Koden till höger lägger till följande.
- En toggle för att stänga av och sätta på automationen som styr belysningen i rummet.
- Därefter vill jag se hur många procents belysningsstyrka jag har på för tillfället.
- Slutligen vill jag ha tre ikoner för att kunna trigga tre olika färdigkonfigurerade ljuslägen.
entities:
- entity: input_boolean.automation_playroom
toggle: true
name: false
- entity: light.playroom_lights
attribute: brightness
format: brightness
name: false
Nu ska vi lägga till ”knapparna” för att styra ljus-scenerna. Vi ska i princip göra samma sak tre gånger. Jag kommer därför gå igenom en gång och sen får ni koden för allt i en klump. Det kommer bara skilja i ljusstyrka och ikonen vi använder.
- vi inleder med att definera vilken ikon vi ska använda, jag gillar att använda samma ikoner som finns i bilen. Parkeringsljus, dimljus och helljus.
- Nu kommer trolleriet som vi lärde oss här: https://frosenlind.se/hemautomation/trigga-node-red-flode-direkt-fran-home-assistant/
I tap_action definerar vi vad som ska hända när vi trycker på knappen. - I action anger vi vilket kommando vi ska anropa, vi kallar på call-service
- I service definerar vi vilken service vi ska anropa, i vårt fall svc2evnt.fire_event
- Därefter ska vi definera vilken service data vi ska skicka med. event_type är tvingande och där anger vi custom_event
- I data skickar vi sedan med två variabler
- event_id – för att vi har bestämt detta i tidigare kurs
- brightness – detta ”bestämmer” vi nu
- Klart!
Nu är det ”bara” att duplicera detta två gånger till, ändra ikon och ändra brightness till vad du vill ha. Jag valde 51 för att det är 20%. Hela kortet finns längst ner.
- icon: 'mdi:car-parking-lights'
tap_action:
action: call-service
service: svc2evnt.fire_event
service_data:
event_type: custom_event
data:
event_id: playroom_lights
brightness: 51
Vi anger custom_event eftersom det är denna event typ som vi har deklarerat i tidigare guider. Detta gör att vi kan fånga upp detta i de tidigare gjorda subflowna. Sjukt epic!

Nu ser det riktigt bra ut…
… nu ska det bara fungera också!
Node-Red, nu löser vi logiken!
Låt oss säga att vi inte har massa konstiga sensorer i lekrummet och att vi faktiskt bara ska tända och släcka belysning. Låt oss också säga att du har läst inlägget om subflow och fånga våra custom_event. Då är vi i princip klara. Vi ska dra in och konfigurera TVÅ noder.
Dra först in vår catch-nod som vi gjorde i en tidigare guide. Länk till höger. Konfigurera den enligt tabellen.
| Konfig | Värde |
|---|---|
| Name | Playroom lights Custom_event |
| Event ID | playroom_lights |
| Sub ID |
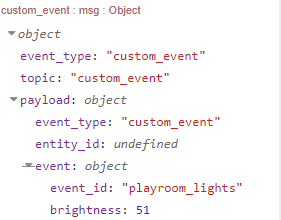
Om vi drar in en debug-nod och tittar på outputten så ser vi precis det vi skrev i knappen tidigare. Under event har vi två variabler, event_id som vi skrev in i konfigurationen för subflowt precis och sen brightness som vi ska använda i nästa nod. Klicka till höger om brightness och välj ”Copy path”

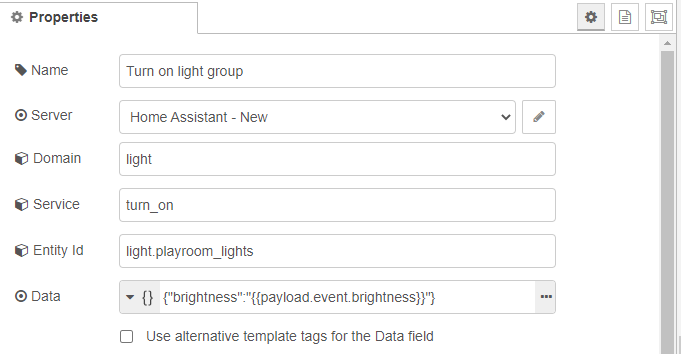
Slutligen är det dags att dra in en call-service nod. Här ska vi säga till systemet att starta vår light group med det ljusvärde som vi angav i knappen tidigare. Konfigurera den enligt tabellen nedan.
| Input | Värde |
|---|---|
| Domain | light |
| Service | turn_on |
| Entity ID | light.playroom_lights |
| Data | {”brightness”:”{{payload.event.brightness}}”} |
I data skickar vi med ett JSON-objekt för att berätta för Home Assistant vilket ljusstyrka vi ska ha. payload.event.brightness är sökvägen vi kopierade ovan. Deploya ditt flöde. Klart!

Starta ljuset med rätt styrka
Nyttiga externa länkar
| Länk | Förklaring |
|---|---|
| https://www.home-assistant.io/integrations/light.group/ | Light group i Home Assistant |
| https://www.home-assistant.io/integrations/group/ | Grupper i Home Assistant |
| https://github.com/benct/lovelace-multiple-entity-row#formatting | multiple-entity-row plugin till Home Assistant |
Hela kortet
type: entities
entities:
- entity: light.playroom_lights
type: 'custom:multiple-entity-row'
name: Lekrummet
show_state: false
state_color: true
tap_action:
action: toggle
secondary_info:
entity: sensor.ts_xa_2_1
name: false
entities:
- entity: input_boolean.automation_playroom
toggle: true
name: false
- entity: light.playroom_lights
attribute: brightness
format: brightness
name: false
- icon: 'mdi:car-parking-lights'
tap_action:
action: call-service
service: svc2evnt.fire_event
service_data:
event_type: custom_event
data:
event_id: playroom_lights
brightness: 51
- icon: 'mdi:car-light-dimmed'
tap_action:
action: call-service
service: svc2evnt.fire_event
service_data:
event_type: custom_event
data:
event_id: playroom_lights
brightness: 128
- icon: 'mdi:car-light-high'
tap_action:
action: call-service
service: svc2evnt.fire_event
service_data:
event_type: custom_event
data:
event_id: playroom_lights
brightness: 255




”men vilken sjuk människa kan stå ut med att man råkar släppa på 21%”
Eller hur! Du borde göra en guide enbart om detta.
❤️😅
Haha, underbart att läsa detta så här lång tid efter jag skrev det! =) Tack för kommentaren, den gjorde min dag.