Målbild
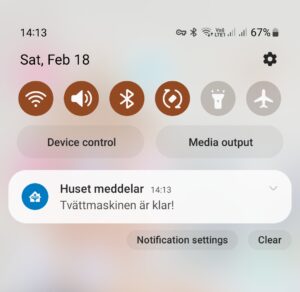
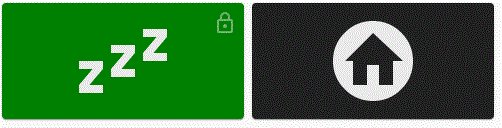
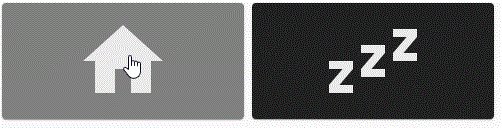
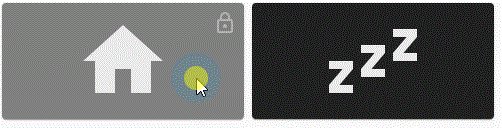
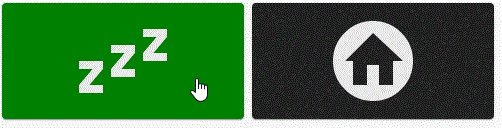
När vi är klara har vi en knapp som ändrar till och från sovläge samt en ”knapp” som visar husets aktuella state. Sovknappen ska vara låst för att inte av misstag aktivera sovläget samt ändra icon för att tydliggöra vad som händer när man trycker på den.
I detta inlägget: http://frosenlind.se/hemautomation/hemma-borta-sov-med-home-assistant-och-node-red-del-1/ gjorde vi en knapp för att ändra husets status till ”sleep”.
Vi ska nu fräscha upp den något genom att använda oss av en custom component, nämligen välkända button-card https://github.com/custom-cards/button-card#features.
Vill du inte lära dig något utan bara kopiera kod så finns detta längst ner i inlägget.
OBS! Detta är en artikel från 9 november 2020 som var publicerad på frosenlind.se
Länkar i inlägget som hänvisar till gamla sidan kommer inte att fungera längre fram!
Förutsättningar
- Laddat hem och installerat button-card (lättast via HACS)
- Jag utgår från det vi gjorde i http://frosenlind.se/hemautomation/hemma-borta-sov-med-home-assistant-och-node-red-del-1/
Genomförande
- Skapa knapp för att aktivera sovläge och hemmaläge.
- Ändra så knappen visar olika iconer beroende på state.
- Göra en ”displayknapp” som visar husets state.
Button-card
Jag vet att många har svårt med button-card och att dokumentationen (minst sagt) känns överväldigande. Vi kommer därför skapa knappen i fyra steg.
- Kortets basinformation
- Tap-action
- Design
- Lock

Kortets basinformation
type: 'custom:button-card'
entity: input_select.house_state
color_type: card
show_name: false- Vi definierar vilket kort vi ska använda, i vårt fall ett custom:button-card.
- Vi lägger in vilken entity vi kopplar till kortet (detta steg är faktiskt inte alltid nödvändigt, men det är lämpligt i vårt fall kommer ni märka lite senare när vi kommer till tap-action).
I vårt fall är det input_select.house_state, dvs. den input_select vi skapade i förra inägget (se längst upp). - Button-card har många olika typer av ”designupplägg”, vi vill använda oss av color_type: card.
- Vi vill inte att entitetens namn står på kortet, vi deklarerar därför det som show_name: false
Tap-action
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.house_state
option: |
[[[
if (entity.state == "sleep")
return 'home';
else
return 'sleep';
]]]
Detta utan tveka den biten som nog flest fastnar på. Indentering är VIKTIG!
- Vi deklarerar att det är tap_action: vi vill jobba med.
- action: call-service, vi vill göra ett service-anrop
- Vi anger vilken service vi vill anropa genom att deklarera det med:
service: input_select.select_option
Dvs. ange att vi vill välja ett fördefinierat alternativ i vår input_select. - Till input_select.select_option behöver vi skicka med två värden, dels värdet vi vill vilja och även vilken entitet som vi ska välja det från. Vi skickar detta i service_data:
- entity_id: input_select.house_state entiteten vi väljer från
option: |
[[[
if (entity.state == "sleep")
return 'home';
else
return 'sleep';
]]]
- En ”pipe” för att visa att det kommer ett script som är på flera rader
- för att visa button-card att det kommer JavaScript använder vi tre hakparenteser ( [[[ )
- Om ( input_select = sleep)
- returnera ”home”
- annars (dvs, om input select INTE är sleep)
- returnera ”sleep”
- Slut på javascript
Dvs. När huset är i sovläge så ska knappen skicka ”ändra till hemma-läge”. När huset INTE är i sovläge så ska knappen skicka ”ändra till sov-läge”.
Vi behöver aldrig ändra huset manuellt till bortaläge, det sköter Node-Red till oss enligt förra inlägget.
Om vi inte hade deklarerat entity: input_select.house_state i första delen hade vi inte kunnat skriva entity.state utan hade behövt att gå en omväg för att ni samma resultat.
State, olika ikoner beroende på vad vi vill göra
Vad vi vill åstadkomma nu är:
- Om huset INTE är i sovläge, visa en ikon ”sleep” med grön bakgrund.
- Om huset ÄR i sovläge, visa en ikon ”home” med en grå bakgrund.
state:
- value: sleep
operator: '!='
icon: 'mdi:sleep'
color: green
- value: sleep
icon: 'mdi:home'
color: grayLås kortet
lock:
enabled: true
unlock: holdSlutligen, vi vill inte av misstag råka sätta huset i sovläge. Därför lägger vi till ovan kod. Som standard är kortet upplåst i fem sekunder innan det återgår till låst läge.
Hela kortet
type: 'custom:button-card'
entity: input_select.house_state
color_type: card
show_name: false
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: |
[[[
if (entity.state == "sleep")
return 'home';
else
return 'sleep';
]]]
entity_id: input_select.house_state
state:
- value: sleep
operator: '!='
icon: 'mdi:sleep'
color: green
- value: sleep
icon: 'mdi:home'
color: gray
lock:
enabled: true
unlock: hold
Label card, visa bara information
Förutom att kunna växla mellan sov- och hemmaläge vill vi även på ett enkelt sätt kunna se vilket state som huset befinner sig i. Vi använder oss av nästan samma tillvägagångssätt som kortet ovan men har ingen action associerad med någon knapptryckning.
type: 'custom:button-card'
color_type: card
show_name: false
entity: input_select.house_state
tap_action:
action: none
state:
- value: home
icon: 'mdi:home-circle'
- value: away
icon: 'mdi:exit-run'
- value: sleep
icon: 'mdi:sleep'
Sammanfattning
Vi har nu gjort följande:
- En knapp som växlar mellan hemmaläge och sovläge, både i utseende och funktion.
- Ett kort som visar vilket state huset befinner sig i: sov, hemma, borta.