Du har gjort allt enligt del 1 av denna serie. Du lämnar huset och strax efter ringer sambon och undrar varför allt blir mörkt. Du startar lamporna från mobilen men strax efter blir allt mörkt igen. Well, du har ju inte lagt in sambon telefon i Home Assistant och så fort du lämnar slocknar huset…
Eller i mitt fall: Frun är på jobb, svärmor passar lillkillen och jag ska på ett ärende, vips så är det mörkt.
Detta ska vi lösa, i detta inlägg skapar vi förutsättningar för att göra detta med ”bortaläge”.
Vill du inte lära dig något utan bara kopiera kod så finns detta längst ner i inlägget.
OBS! Detta är en artikel från 17 november 2020 som var publicerad på frosenlind.se
Länkar i inlägget kan hänvisa till gamla sidan, använd sökfunktionen för att hitta inlägget här istället!
Målbild
När vi är klara kan vi sätta huset i långt eller kort ”bortaläge”. Längre bortaläge för att kunna styra husets automationer vid ex. semester och ett kortare som vi använder när vi (till exempel) låter svärmor passa barnen för att undvika oönskad ex. oönskad nedsläckning av huset (eller start av larmet).
Förutsättningar
- Du har gjort del 1 av denna kurs.
Genomförande
- Skapa en helper input_Select
- Skapa en knapp för att välja bortaläge
- Skapa en återställning vid ”kort bortaläge” i Node-Red.

Helper – input_select
Vi behöver en helper för att kunna välja vilket läge huset ska vara i. Nedan får du uppsättningen på helpern, är du osäker HUR man skapar den så kan du läsa mer i detta lite äldre inlägget: http://frosenlind.se/hemautomation/hemma-borta-sov-med-home-assistant-och-node-red-del-1/
Läge home = vi är inte på semester, jag använde mig först av off men detta kan bli lite problematiskt ibland när man använder YAML. Undvik on och off om det inte är en boolean.
| Vad | Värde | Kommentar |
|---|---|---|
| Name | House away mode | Detta bör vara något så DU förstår |
| Icon | Kan vara tom, jag använder mdi:island. Vi kommer ändra detta senare. | |
| Options | home, day, long | Observera att det INTE är några versaler. Endast små bokstäver. |
| Entity ID | input_select.house_away_mode | Jag kommer hänvisa till detta ID i senare kod. Se till att ändra/kontrollera till detta ID. |
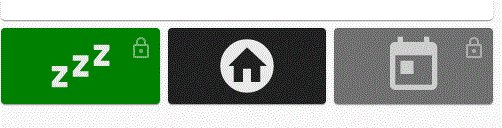
Knappen
Vi kommer återigen använda oss av custom button-card.
Vad vi vill åstadkomma är följande:
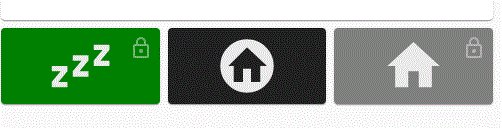
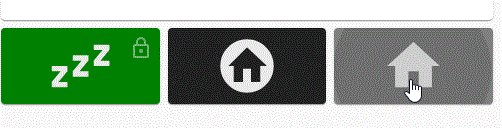
- Alla knapptryckningar ska vara låsta, så man inte av misstag sätter huset i semesterläge
- När knappen är upplåst så hoppar man mellan lägena genom att trycka på knappen.
- Knappens ikon ska visa vilket läge vi befinner oss i.
Skapa ett nytt manuellt kort.
type: 'custom:button-card'
color_type: card
show_name: false
entity: input_select.house_away_mode
color: gray
I den första delen av kortet deklarerar vi information som gäller hela kortet. Vilken typ av custom card vi använder, att vi inte vill visa namnet på vår input_select, vilken färg kortet ska ha och självklart vilken entitet vi ska ”prata” med. I detta fallet är det faktiskt inte nödvändigt att deklarera entity, men för att koden ska vara lättläslig så gör vi det.
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.houI andra delen av kortet deklarerar vi vad som ska hända när vi trycker på det. Denna gången är det betydligt enklare än vid vår input_select.house_state. Vi vill bara hoppa till nästa värde och det gör vi med input_select.select_next.
Det krävs dock att vi skickar med service_data och vilken entitet vi faktiskt ska ändra på!
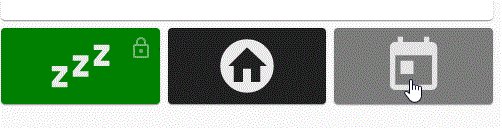
state:
- value: home
icon: 'mdi:home'
- value: day
icon: 'mdi:calendar-today'
- value: long
icon: 'mdi:camerNu använder vi oss igen av det som gör button-card så fantastiskt bra (och lätt när väl polletten trillat ner), nämligen states.
Om vår input_select har det värde som kommer efter value:, ändra då ikon till det som kommer efter icon:
lock:
enabled: true
unlock: hold
Slutligen lägger vi till en låsning på kortet.

Återställning vid ”kort bortaläge”
i Node-Red.
Innan du gör något annat: starta om Node-Red.
Nu har vi skapat en input_select som innehåller olika bortalägen samt en knapp att aktivera dem. När vi har ställt in huset på ”long” så är det troligen för att vi är på semester över minst två dagar (vi kommer kanske till detta i senare inlägg men då kan man automatisera allt från lamporna till markiser mm för att få andra att tro att du är hemma).
Har vi satt bortaläget till ”day” så är tanken att det bara ska gälla under aktuellt dygn och vi vill därför att huset automatiskt ska återgå till hemmaläge innan vi vaknar nästa dag.
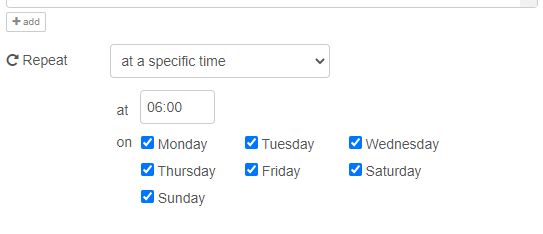
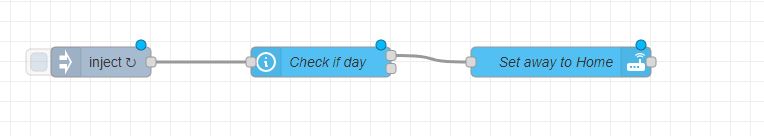
Dra in en “Inject”-nod och ta bort eventuell payload som finns i noden. Längst ner så ändrar du till “at a specific time” och väljer därefter vilka dagar och vilken tid du vill att noden ska aktiveras. Jag föreslår 04:00 (bilden är från ett tidigare inlägg)
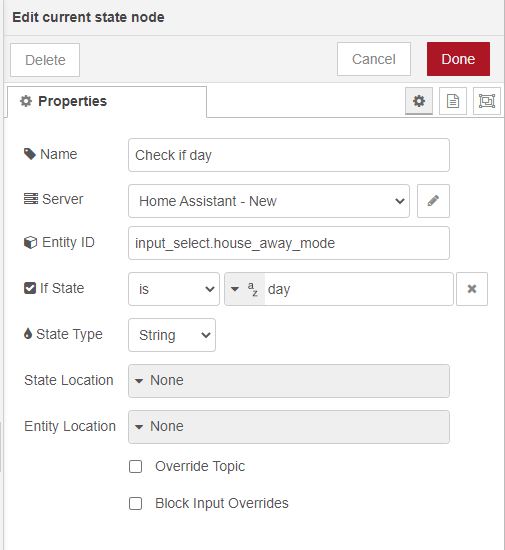
Dra in noden “current state” och i Entity ID skriver du vår input_select.house_away_mode. I “if state” skriver du day. Denna noden har nu också två outputs, den första är den intressanta då denna triggas OM huset är i ”day-läge”.
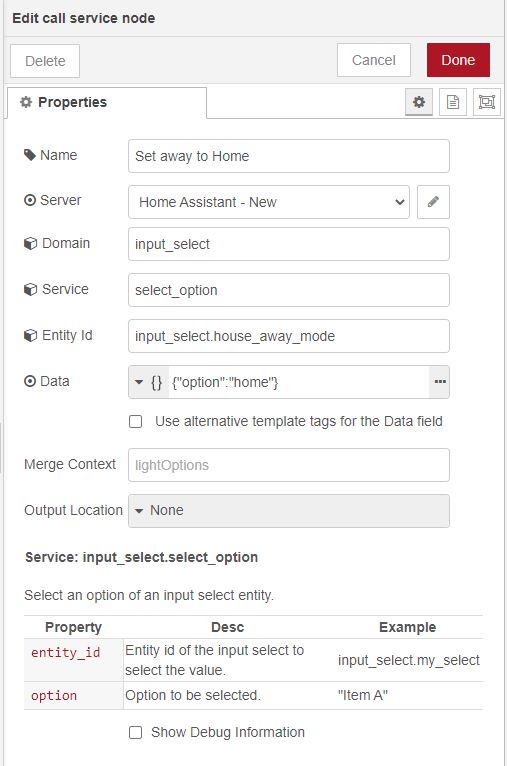
Dra därefter in en ”call service”-nod. Det är med denna som vi ändrar vår input_select så den återgår till läge home.
| Input | Värde |
|---|---|
| Domain | input_select |
| Service | select_option |
| Entity ID | input_select.house_away_mode |
| Data | {”option”:”home”} |
Koppla sedan ihop våra tre noder.

Sammanfattning
Vi har skapat en input_select för att kunna ha olika bortalägen. Med en knapp i Home Assistant kan vi sedan hoppa mellan våra olika lägen. Om huset är i bortaläge ”day” så återgår huset automatiskt till hemmaläge när klockan är 04:00.
I nästa del ska vi skapa några riktiga tillämpningar.
Resurser
Vår knapp i sin helhet.
type: 'custom:button-card'
color_type: card
show_name: false
entity: input_select.house_away_mode
color: gray
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.house_away_mode
state:
- value: home
icon: 'mdi:home'
- value: day
icon: 'mdi:calendar-today'
- value: long
icon: 'mdi:camera'
lock:
enabled: true
unlock: hold
Länk till min gist med Node-Red-flödet för att återställa house_away_mode till day:
https://gist.github.com/frosenlind/68a54637182527bdfce16c511e260287