Detta är de roligaste inläggen att göra, när någon ställer en direkt fråga! Idag ska vi kort reda ut ett sätt att, med hjälp av Aqara Vibration sensor, ta reda på om din garageport är öppen eller stängd!
Jag har hunnit släppa en del guider nu och jag kommer därför inte kommentera vissa självklara saker. Jag kommer dock fortsätta att hålla guiderna på en nivå så även en, nästan, absolut nybörjare förstår. Det var det jag saknade, på svenska, när jag startade!
Som vanligt hittar ni all kod längst ner i inlägget.
OBS! Detta är en artikel som ursprungligen var publicerad på frosenlind.se den 19 december 2020.
Länkar i inlägget som hänvisar till gamla sidan kommer inte att fungera!
Målbild
Att kunna se i Home Assistant om garageporten är öppen eller stängd.


Produkter
Min guide bygger på att du sätter en Aqara vibration sensor på din port.
Helt vanliga länkar:
- https://www.m.nu/sensorer-zigbee/aqara-vibration-sensor
- https://www.webhallen.com/se/product/296839-Aqara-Vibration-sensor?gclid=CjwKCAiAoOz-BRBdEiwAyuvA67xzWfy68pex6pBAppAlvzT4QkqG6g4xJFQr66oXJ__Q1uCCLXFubBoC31IQAvD_BwE
- https://www.netonnet.se/art/smarta-hem/system-varumarke/aqara/aqara-vibration-sensor/1009065.16478/?gclid=CjwKCAiAoOz-BRBdEiwAyuvA6-z4YvtQ7MR6hOhEuIonaQ_EfpFn5C6viGB1LMqNe7EY7REmuGB30RoC1PUQAvD_BwE
Eftersom jag inte får betalt så vill jag inte gynna en enskild handlare. Jag handlar från alla tre och har ingen kontakt med dem utöver mina privata köp.
Länk till button card: https://github.com/custom-cards/button-card
Genomförande
- Montera sensorn
- Få ut värde från sensorn
- Kontrollera om porten är i öppet eller stängt läge
- Sätta en input_boolean till sant eller falsk beroende på sensorns status
- Göra ett kort med button card som visar portens läge
Montera sensors
Rubriken är ju ganska straightforward. Jag har monterat min med den lilla återställningsknappen i underkant.
Tänk på att det är viktigt VAR på porten du sätter den. Jag har en vikport som har fyra sektioner. Jag vill att systemet berättar för mig även om porten bara är lite öppen, därför måste jag sätta den på den översta sektionen.

Få ut värde
Länka ihop en event: state-nod med en debug-nod. Fyll i sensorns ID samt ändra debug-noden till complete msg object.



Deploya ditt flow och öppna därefter stäng din port.
I debuggen har vi nu fått ut (minst) två stycken ”debugg objekt”.


Den första bilden från debuggen ovan (Node-Red, Garage door open) fick jag när jag öppnade porten. Den andra bilden (Node-Red, Garage door closed) fick jag när jag stängt porten.
Om vi tittar på värdena vi har i data.new_state.attributes.orientation så ser vi att det skiljer mycket på position 1 och 2 och ingenting på position 0. Lite avrundat så är position 2 -90 vilket är rätvinkligt mot den sensorns plan. När porten är stängd så säger vattenpasset mig att porten inte är helt vertikal samt att de olika sektionerna är något konvexa. Det känns därför fullt rimligt att att vi får 14gr som värde när porten är stängd.
Nu får man testa sig lite fram vad som är ett lämpligt gränsvärde beroende på port. För mig fungerade gränsvärdet 0. Dvs, där värde 2 är under 0 grader så räknar jag porten som öppen. Över 0 grader så räknar jag porten som stängd. Detta kan självklart finkalibrigas senare.
Kontrollera om porten är i öppet
eller stängt läge
Lägg till en switch-nod mellan event:state och debuggen. Jag påminner om det smarta sättet att göra detta på genom att hålla in CTRL och trycka på ”nodsnöret”.
Fyll därefter i switchnoden enligt tabellen nedan.

| Vad | State | Value |
|---|---|---|
| Name | Open or closed | |
| Property | msg. | data.new_state.attributes.orientation[2] |
| < | string | 0 |
| otherwise |
Sätta en input_boolean till sant eller falsk beroende på sensorns status
Nu ska vi sätta en input_boolean till sant eller falskt beroende på portens läge. Jag tyckte det logiska var att om porten är öppen så är booleanen på/sant och är porten stängd så är det av/falsk.
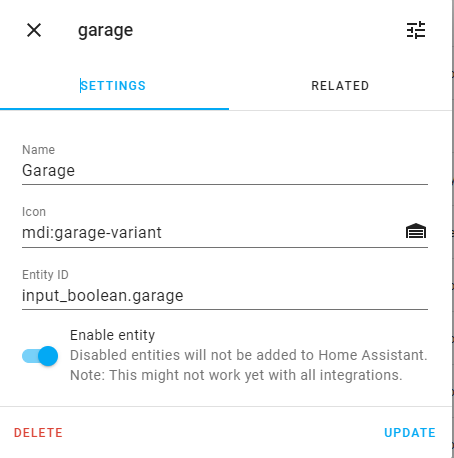
Börja med att skapa en input_boolean i Home Assistant. Du gör detta i configuration->helpers, tryck på plusset och skapa en toogle.
Har du bara en garageport så kan ett lämpligt namn vara Garage. Ikonen jag använder är mdi:garage-variant.
Jag har två portar så jag kommer eventuellt nedan hänvisa till garage_r som är min högra port.
Nu kan du behöva starta om Node-Red.

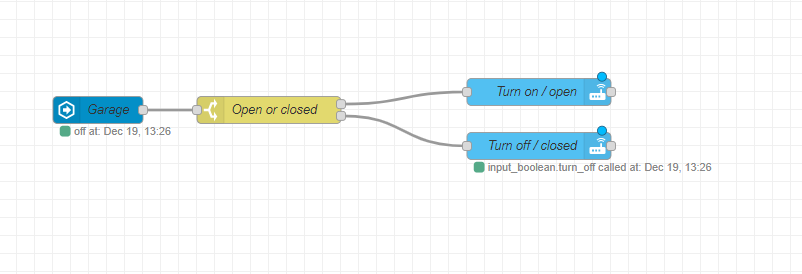
Tillbaka i Node-Red ska vi nu lägga till två call service-noder, en för att sätta vår input_boolean till på och en för att sätta till av. Dra in två call service-noder och fyll i den enligt nedan tabell.
| Input | Value |
|---|---|
| Domain | input_boolean |
| Service | turn_on / turn_off |
| Entity Id | input_boolean.garage |
| Data |
Koppla sedan turn_on -noden till den översta outputten på switch-noden och turn_off noden till den undre.

Om du nu deployar och öppnar/stänger porten så borde du se att din input_boolean ändrar status.
Göra ett kort med button card som visar portens läge
Vi hoppas över till Home Assistant igen. Förutsättningen för att du ska kunna göra detta steg är att du har installerat button card.
En grundligare genomgång av button card hittar du här: http://frosenlind.se/hemautomation/home-assistant-knapp-med-button-card/
type: 'custom:button-card'
entity: input_boolean.garage
color_type: icon
show_name: false
- Vi definerar vilket kort vi ska använda och vilken entitet vi ska få status från.
- Color_type och show_name är inställningar till button card.
tap_action:
action: none
- Vi vill inte att någonting ska hända när vi trycker på knappen.
styles:
icon:
- color: black
- Som grund vill vi att ikonen ska vara svart.
state:
- value: off
icon: 'mdi:garage-variant'
- value: on
icon: 'mdi:garage-open-variant'
styles:
icon:
- color: red
- Om porten är stängd ska vi visa en ikon av en stängd port.
- Om porten är öppen ska vi visa en ikon av en öppen port samt göra ikonen röd.
Kortet i sin helhet.
type: 'custom:button-card'
entity: input_boolean.garage
color_type: icon
show_name: false
tap_action:
action: none
styles:
icon:
- color: black
state:
- value: off
icon: 'mdi:garage-variant'
- value: on
icon: 'mdi:garage-open-variant'
styles:
icon:
- color: red


Sammanfattning
- Vi monterar sensorn och får ut ett ”orienteringsvärde” från den.
- Vi kontrollerar vilket värde som representerar öppen respektive stängd port.
- Vi sätter en toogle/input_boolean till sant eller falskt beroende på portens status.
- Vi gör ett snyggt kort med button card
Länk till gist med Node-Red flödet: https://gist.github.com/frosenlind/e844164aae56b82a16f45c409ed28a29
Button Card-kortet hittar du i sin helhet strax ovanför.
Som vanligt…
… tar jag tacksamt emot tips på framtida guider!