Att få till en bakgrundsbild på ett kort behöver inte vara så svårt, förutom första gången du gör det. I detta inlägg ser vi till att din knapp har en bakgrundsbild som täcker hela kortet samt att den fungerar på olika skärmupplösningar.
Första inlägget som kommer på en direkt fråga från facebook. För er som kommer hit på någon annan väg tipsar jag om följande Facebook-grupp som är riktigt bra och på svenska: https://www.facebook.com/groups/737654973088984
Vill du inte lära dig något utan bara kopiera kod så finns detta längst ner i inlägget.
OBS! Detta är en artikel som ursprungligen var publicerad på frosenlind.se den 3 december 2020.
Länkar i inlägget som hänvisar till gamla sidan kommer inte att fungera!
Förutättningar
- I mitt exempel nedan utgår vi från min input_select.house_away_mode som vi gjorde här: http://frosenlind.se/hemautomation/hemma-borta-sov-med-home-assistant-och-node-red-del-2/
- Du har installerat custom kortet ”button card”
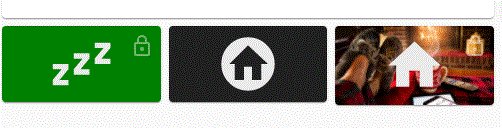
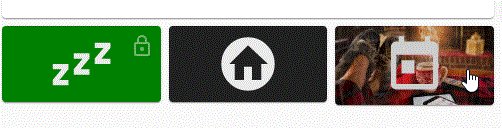
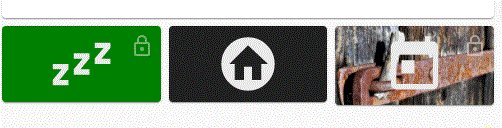
Målbild

Genomförande
Kortet från inlägget med hemma/borta/sov/semesterläge ser ut som nedan. Vad vi vill ändra är att (förutom att ikonen ändras beroende på läge) bakgrunden ska ändras för att tydliggöra vilket läge house_away_mode har.
type: 'custom:button-card'
color_type: card
show_name: false
entity: input_select.house_away_mode
color: gray
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.house_away_mode
state:
- value: home
icon: 'mdi:home'
- value: day
icon: 'mdi:calendar-today'
- value: long
icon: 'mdi:camera'
lock:
enabled: true
unlock: holdDet första vi kan göra är att ta bort color: gray, detta är inte längre nödvändig eftersom vi ersätter bakgrundsfärgen. Där efter lägger vi till aspect_ratio: 2/1. Aspect_ratio 2/1 innebär att kortet alltid kommer vara dubbelt så brett som det är högt. Eftersom vi nu vet detta kan vi också göra en bakgrundsbild som har rätt propotioner och som fungerar oavsätt om vi tittar på kortet från mobil, desktop eller på annat sätt.
Första delen av kortet bör nu ser ut såhär:
type: 'custom:button-card'
color_type: card
show_name: false
entity: input_select.house_away_mode
aspect_ratio: 2/1Efter delen som handlar om tap_action vill vi deklarera följande: background-size: cover. Detta gör att bakgrunden fyller upp hela kortet, utan detta hade vi sätt det övre vänstra hörnet av bakgrundsbilden. Vi deklarerar detta i styles på card-nivå enligt nedan.
Vi hade även kunnat ha detta tillsammans med bakgrundsbilden, men då hade vi varit tvungen att deklarera detta tre gånger vilket vi vill undvika.
styles:
card:
- background-size: coverNu vill vi lägga till en bakgrundsbild till varje state som vår input_select kan ha. Till varje value vill vi lägga till följande:
styles:
card:
- background-image: url("[LÄNK TILL DIN BILD]")I mitt fall blir hela min state: enligt följande:
state:
- value: home
icon: 'mdi:home'
styles:
card:
- background-image: url("/local/images/wordpress/away_mode_home.jpg")
- value: day
icon: 'mdi:calendar-today'
styles:
card:
- background-image: url("/local/images/wordpress/away_mode_day.jpg")
- value: long
icon: 'mdi:camera'
styles:
card:
- background-image: url("/local/images/wordpress/away_mode_long.jpg")Sammanfattning
- aspect_ratio för att veta vilka proportioner bilden ska ha
- background-size: cover för att bilden ska fylla ut hela kortet
- background-image: url(”bildlänk”) för att få en bild som bakgrund
Kortet i sin helhet
type: 'custom:button-card'
color_type: card
show_name: false
entity: input_select.house_away_mode
aspect_ratio: 2/1
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.house_away_mode
styles:
card:
- background-size: cover
state:
- value: home
icon: 'mdi:home'
styles:
card:
- background-image: url("/local/images/wordpress/away_mode_home.jpg")
- value: day
icon: 'mdi:calendar-today'
styles:
card:
- background-image: url("/local/images/wordpress/away_mode_day.jpg")
- value: long
icon: 'mdi:camera'
styles:
card:
- background-image: url("/local/images/wordpress/away_mode_long.jpg")
lock:
enabled: true
unlock: hold