Tömma kattlådan, ge barnet D-vitamin, rulla fram soptunnan, ge katten mat, det finns massor av uppgifter som ska göras och huvudet är inte alltid med. Vad kan då vara bättre än att ha en komihågknapp? Jag har personligen upptäckt att om det finns en störigt röd knapp på displayen i köket så MÅSTE jag släcka den (och det gör man ju genom att utföra uppgiften).
OBS! Detta är en artikel som ursprungligen var publicerad på frosenlind.se den 2 januari 2021.
Länkar i inlägget som hänvisar till gamla sidan kommer inte att fungera!
Idag börjar vi med det lättaste, en uppgift som upprepar sig genom ett förbestämt mönster. I mitt exempel blir det D-vitamin som ska tas varje dag.
Förutsättningar
- Du har button card installerat: https://github.com/custom-cards/button-card
- Du har Node-Red installerat
Målbild

Uppgift slutförd!
Genomförande
- Skapa en helper, toggle/input_boolean
- Skapa och styla ett kort
- Skapa återställningslogiken i Node-Red
Skapa en helper
Att skapa en helper har sedan några versioner tillbaka blivit väldigt enkelt, inget mer pillande i configuration.yaml utan lite mer ”straight forward” i Home Assistants grafiska gränssnitt.
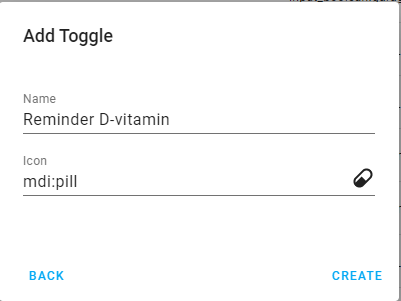
Configuration -> Helpers -> Plusset -> Toggle
Tänk på hur du namnger dina saker i Home Assistant (och kringprogram), det blir lätt VÄLDIGT mycket enheter och entiteter att hålla reda på. För att jag ska kunna veta vad det är jag håller på med så försöker jag vara väldigt konsekvent. Alla mina påminnelser heter ”reminder” i början.
Jag använder mig (oftast) av ikoner från Material Design. Kanske inte för att de är de snyggaste men för att det är så sjukt praktiskt och lätt. https://materialdesignicons.com/tag/community
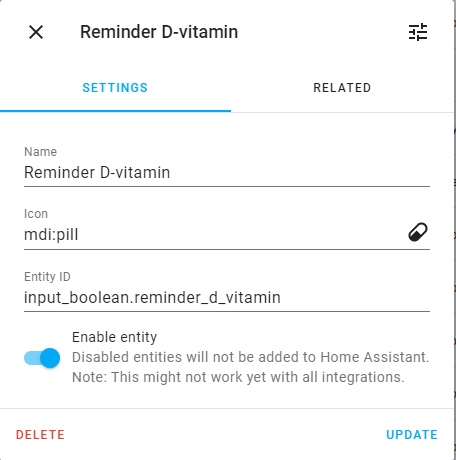
Efter att ni skapat togglen med ett namn och en eventuell ikon så kommer den in i listan över dina helpers. Trycker du nu på den så får du möjlighet att redigera helperns Entity ID. Om du vill göra det så gör det direkt INNAN du har börjar göra automationer med den.
Skapa och styla ett kort
Vad vi vill åstadkomma är ett kort som:
- tydligt visar vad vi ska göra
- tydligt visar om det är gjort eller inte
type: 'custom:button-card'
color_type: icon
show_name: false
entity: input_boolean.reminder_d_vitamin
tap_action:
action: none
hold_action:
action: toggle
state:
- value: 'on'
color: red
- value: 'off'
color: gray

Det är egentligen inte så mycket att gå igenom på detta kortet så jag håller nere kommentarerna mot normalt.
Vi deklarerar vilket kort och sätter color_type till icon vilket innebär att color (lite längre ner) hänvisar till ikonen och inte kortets bakgrundsfärg.
entity: input_boolean.reminder_d_vitamin visar kortet att det är vår nya toggle / input_boolean som vi vill använda oss av.
För att vi inte av misstag ska trycka och ändra status på kortet så finns det lite olika sätt att undvika det. Jag använder många gånger ”lock” men ibland kan man göra det enkelt för sig och bara sätta tap_action till none och hold_action till toggle.
Dvs. när du trycker på kortet så händer ingenting. Men om du håller in någon sekund så ändrar du från aktiv till inaktiv.
Slutligen använder vi oss av state. Om kortet är på/on. Dvs, om uppgiften är aktiv, vi har inte utfört den, så vill vi att ikonen ska vara röd. Om vi har genomfört uppgiften så vill vi släcka ner den till något som inte sticker lika mycket i ögonen och därför sätter jag den till grå.
Återställning i Node-Red
Som vanligt när vi har skapat nya helpers i Home Assistant kan det vara en idé att starta om Node-Red.
Nu ska vi göra det kortaste Node-Red flödet, två noder!
- Lägg in en inject-nod, ändra till Repeat at a specific time. Jag har lagt in kl. 0400 alla dagar eftersom lillen ska ha D-vitamin varje dag.
- Lägg därefter in en call service-nod. Ge den ett lämpligt namn.
I domain anger du input_boolean
I service anger du turn_on
I entity ID anger du det ID du gav din toggle, i mitt fall: input_boolean.reminder_d_vitamin - Deplaya ditt flow.